Introduction to Continuous Line Text
The concept of continuous line text, also known as "no breaks" or "no hyphenation," is a design choice that can significantly impact the readability and visual appeal of written content. In traditional typography, words are often broken or hyphenated at the end of a line to maintain the flow of text and make it more visually pleasing. However, in some design aesthetics and creative projects, the decision to avoid breaking lines at word boundaries can lead to a unique and striking effect. In this article, we will explore the reasons behind this choice, its effects on readability, and how it can be effectively implemented in various contexts.
Historical and Typographical Background
The practice of continuous line text has its roots in historical typography. In the early days of printing, typesetters had limited access to a wide variety of fonts and typefaces. The need to conserve space and maintain the aesthetic of the printed page often led to the use of continuous line text. As technology advanced and more fonts became available, the tradition of breaking lines at word boundaries became more prevalent. However, the concept of continuous line text never entirely disappeared and has been embraced by designers and typographers looking to create something different.
Design Aesthetics and Creative Expression
One of the primary reasons for choosing continuous line text is the aesthetic appeal it offers. The uninterrupted flow of text can create a sense of movement and visual interest, particularly when combined with other design elements such as bold fonts, contrasting colors, or unique layouts. This design choice is often used in magazines, books, and websites to convey a modern, cutting-edge look. Additionally, continuous line text can be a powerful tool for creative expression, allowing designers to push the boundaries of traditional typography and create something truly unique.
Readability and Accessibility Concerns
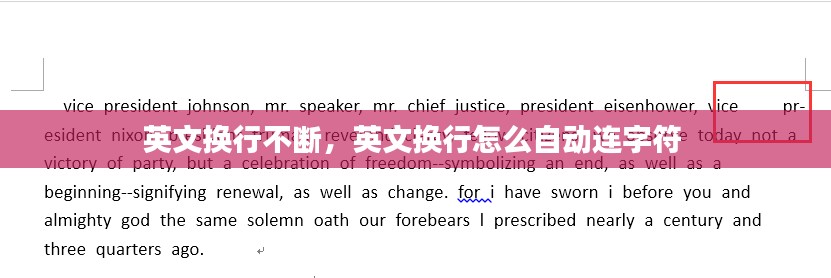
While continuous line text can be visually striking, it also presents challenges in terms of readability and accessibility. The lack of breaks at word boundaries can make it difficult for readers to track the text and identify word boundaries. This can be particularly problematic for readers with dyslexia or other reading disabilities. Additionally, the lack of line breaks can make the text appear cluttered and overwhelming, leading to a less enjoyable reading experience. It is important for designers to carefully consider the impact of their design choices on the readability and accessibility of their content.
Techniques for Implementing Continuous Line Text
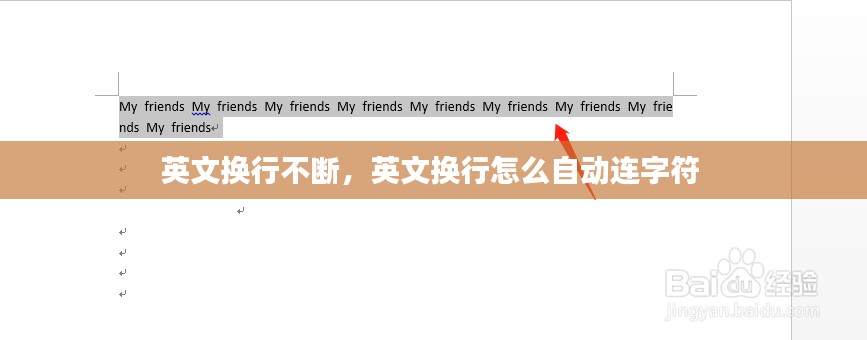
To effectively implement continuous line text, designers must use various techniques to mitigate the readability issues that come with it. One approach is to increase the line spacing to provide more visual separation between lines of text. Another technique is to use larger font sizes to make the text more legible. Additionally, designers can experiment with different fonts and typefaces that have more natural breaks or are designed for continuous line text. Here are some specific techniques to consider:
Increase line spacing to 1.5 or 2.0 to provide more breathing room between lines.
Use a larger font size to enhance legibility, such as 12 or 14 points.
Select fonts with serifs, as they often have more natural breaks and can improve readability.
Consider using a monospaced font, which can help maintain a consistent line length and reduce the need for hyphenation.
Experiment with leading (line spacing) and tracking (letter spacing) to optimize the visual appeal and readability of the text.
Case Studies and Examples
Several well-known publications and designers have successfully implemented continuous line text in their work. For example, the design firm Pentagram used continuous line text in their redesign of the New York Times Magazine, creating a sleek and modern look. Similarly, the book "Continuous Text" by graphic designer and typographer Ellen Lupton explores the concept in depth, showcasing various examples of the technique in use. These case studies demonstrate the potential of continuous line text and its ability to enhance the visual impact of a design.
Conclusion
In conclusion, the choice to use continuous line text is a design decision that requires careful consideration of readability, accessibility, and aesthetic goals. While it can create a striking visual effect, designers must also ensure that the text remains legible and accessible to a wide range of readers. By employing various techniques and techniques, designers can successfully implement continuous line text and create compelling, visually engaging content. Whether in print or digital media, the continuous line text technique offers a unique way to push the boundaries of typography and make a lasting impression on the audience.
转载请注明来自苏州格致磁业有限公司,本文标题:《英文换行不断,英文换行怎么自动连字符 》
















 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...